Use Bounded Content...
- To constrain page content to a maximum width.
Don't use Bounded Content...
- To constrain full-width elements such as headers, footers, or Banners.
- To add horizontal space to components. Use Space instead.
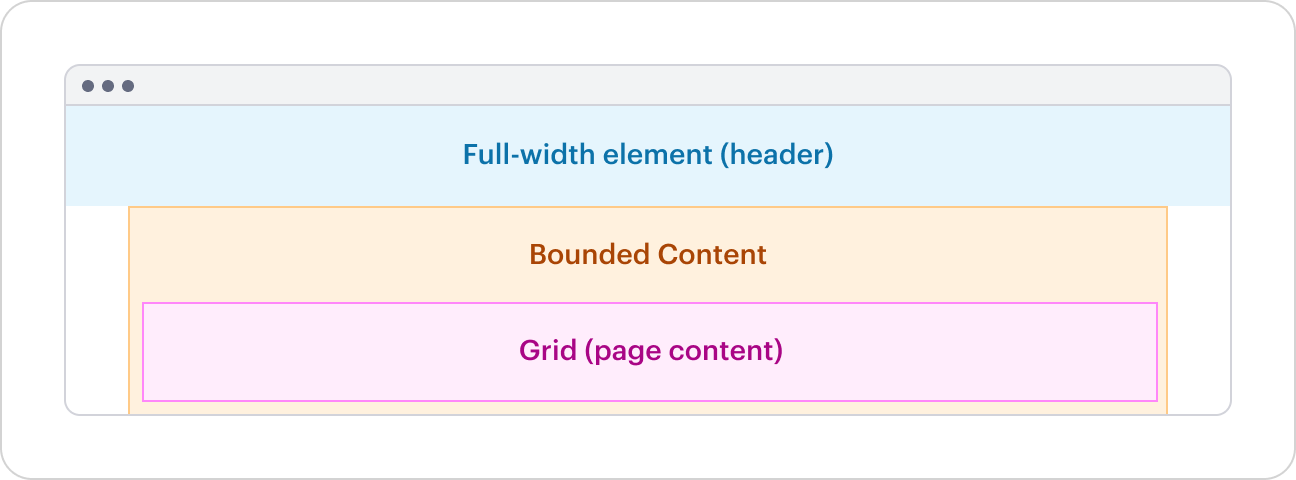
Bounded Content
Use BoundedContent to set a maximum width and outer padding for page content. All content inside it must be placed within a Grid, including full-width content.
- Do:
BoundedContent>GridContainer>Row>Column> Content and Components - Do not:
BoundedContent> Content and Components
This is important for maintaining consistent content alignment between pages.
See Page Layout for guidance on using Bounded Content with other layout components.

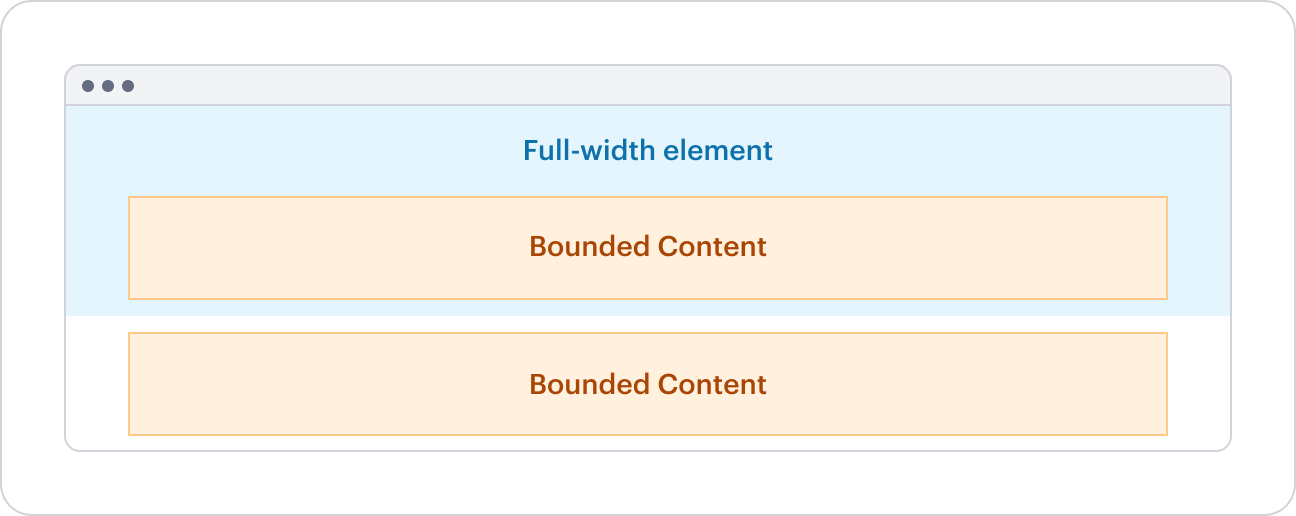
Bounded Content can be placed inside of full-width boxes to keep the content inside aligned to the rest of the page content.

Ubik
If required, Ubik fragments can be exported wrapped inside of a BoundedContent.