A list of all tokens can be found here: All Tokens.
For a quick overview of Tokens, take a look at the following learning materials:
What are tokens?

Tokens (also known as Design Tokens) are reusable variables that define design properties like color, typography, and spacing.
They represent shared design decisions across the UI, serving as the building blocks for consistent and cohesive experiences. They enable designers and developers to easily create and maintain these experiences using a shared language.
Why use Tokens?
- Introduce semantic meaning. Tokens simplify design decisions and provide context for how they should be applied to product UI.
- Facilitate design changes at scale. Tokens reduce the effort needed to rollout visual updates across the entire product UI.
- Support modes. Tokens cater to various product experiences by changing their output when different modes are applied.
- Strengthen cross-discipline alignment. Tokens create a shared language, fostering collaboration and consistency between product designers and engineers.
- Intentionality. We have collaborated with the brand team to define better meaning for our tokens, leading to a more limited but refined token set.
When to use Tokens?
Before reaching for tokens, consider the levels of flexibility within the SWAN system. The most robust and consistent approach is to use SWAN components as they come, if more control is needed, prefer using core props.
Tokens should be a last resort, used only when necessary and with consideration.
Do
- Leverage SWAN components first.
- Use core props when you need slight visual or behavioral tweaks.
Don't
- Don’t treat tokens as a shortcut for quick styling changes.
- Don’t use tokens to recreate or heavily modify SWAN components.
Structure

Tokens follow a structured naming system that reflects their role, context, and usage. This structure makes it easier to understand what a token represents and when to use it.
Each token name is composed of building blocks. Not every part is always present - unnecessary elements are omitted to keep names concise.
For example: if there’s only one scale (e.g., no strong, subtle, etc.), the standard part is omitted — for example, sem.border.radius instead of sem.border.radius.standard.
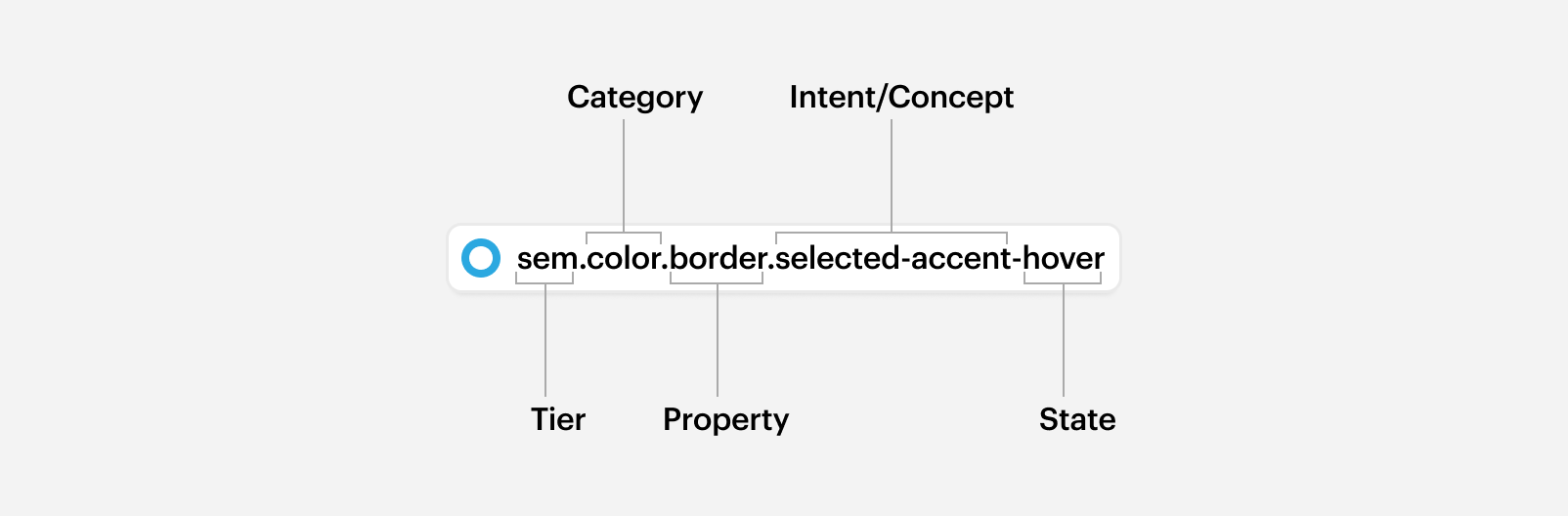
Naming hierarchy:
tier.component.variant.category.property.intent/concept/role scale state
| Tier | Defines whether the token is foundational, semantic, or component-specific | base, sem, comp... |
| Component | Specifies the relevant component, only for component tokens | button, anchor-bar... |
| Variant | Distinguishes variations within a component | primary, secondary… |
| Category | Defines what the token applies to | color, border, elevation… |
| Property | Specifies the design attribute within a category | bg, text, width… |
| Intent/Concept/Role | Adds meaning when needed | input, action, accent… |
| Scale | Defines intensity or size levels | 100, 600, strong, subtle… |
| State | Represents interaction states | hover, disabled, selected.... |
Tiers

The SWAN Design System provides three tiers of tokens: semantic, base, and component. These tiers express how design decisions scale - from simple values to system-wide design language.
When using tokens, begin with semantic ones. Base tokens are a fallback and can be used when no semantic option fits. Component tokens should never be used directly on product work.
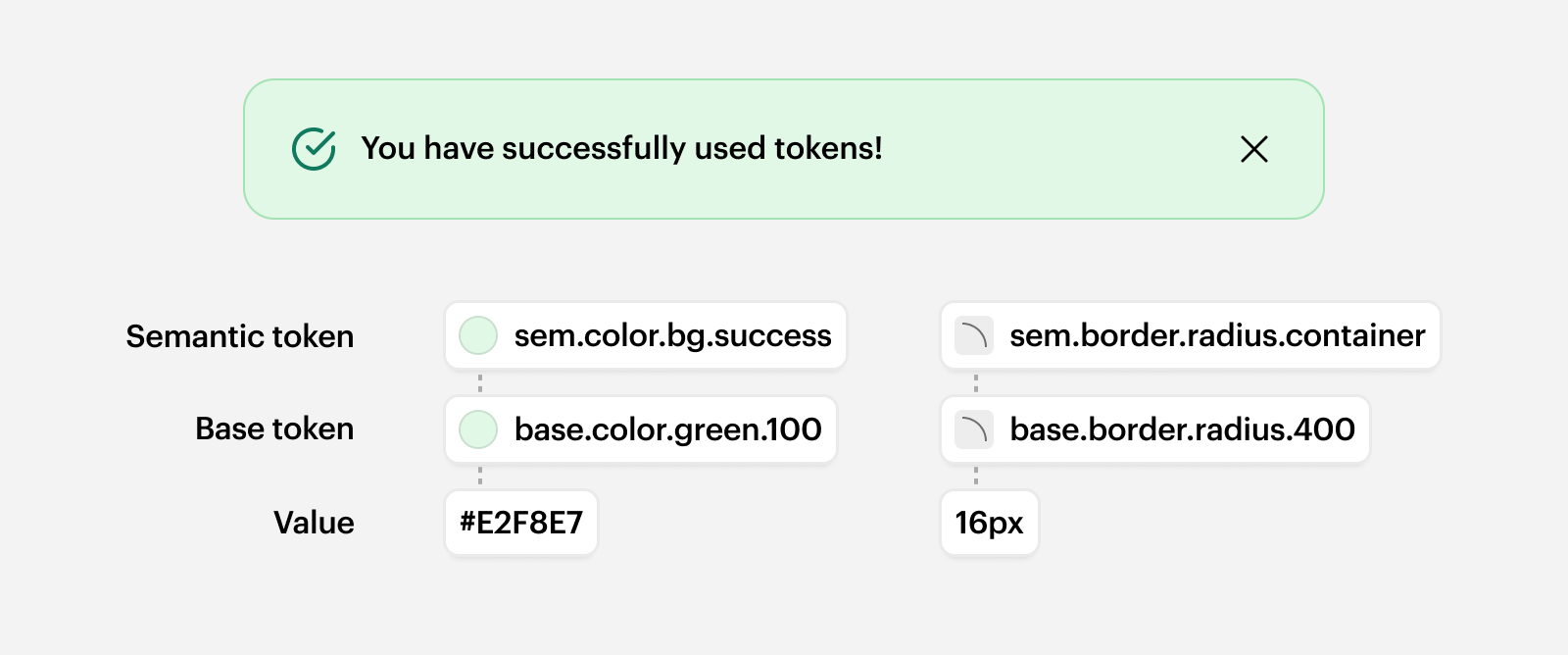
- Semantic tokens represent meaningful, reusable design decisions like roles, states, or levels of emphasis. They go beyond raw values by conveying why something looks a certain way. Whenever you need to use tokens, always start by looking for the most relevant semantic option.
Example:sem.color.border.subtle - Base tokens define raw values like color, spacing, or typography scales.
Use base tokens only when no semantic option fits the use case — and even then, do so with caution.
Example:base.color.grey.600 - Component tokens are highly specific to individual components and cover exceptions or unique styling needs.
These tokens are internal and should never be used in product work. They are maintained by the Design System Team and are not part of the public API.
Example:comp.anchor-bar.color.text.non-active
Categories
A category defines the broad design system area a token belongs to, such as color, spacing, typography, or border. It indicates the general design aspect the token affects and helps organize tokens by their functional role.
For more detailed information on particular categories, see Color, Space, and Typography
For more detailed information on particular categories, see Color, Space, and Typography.
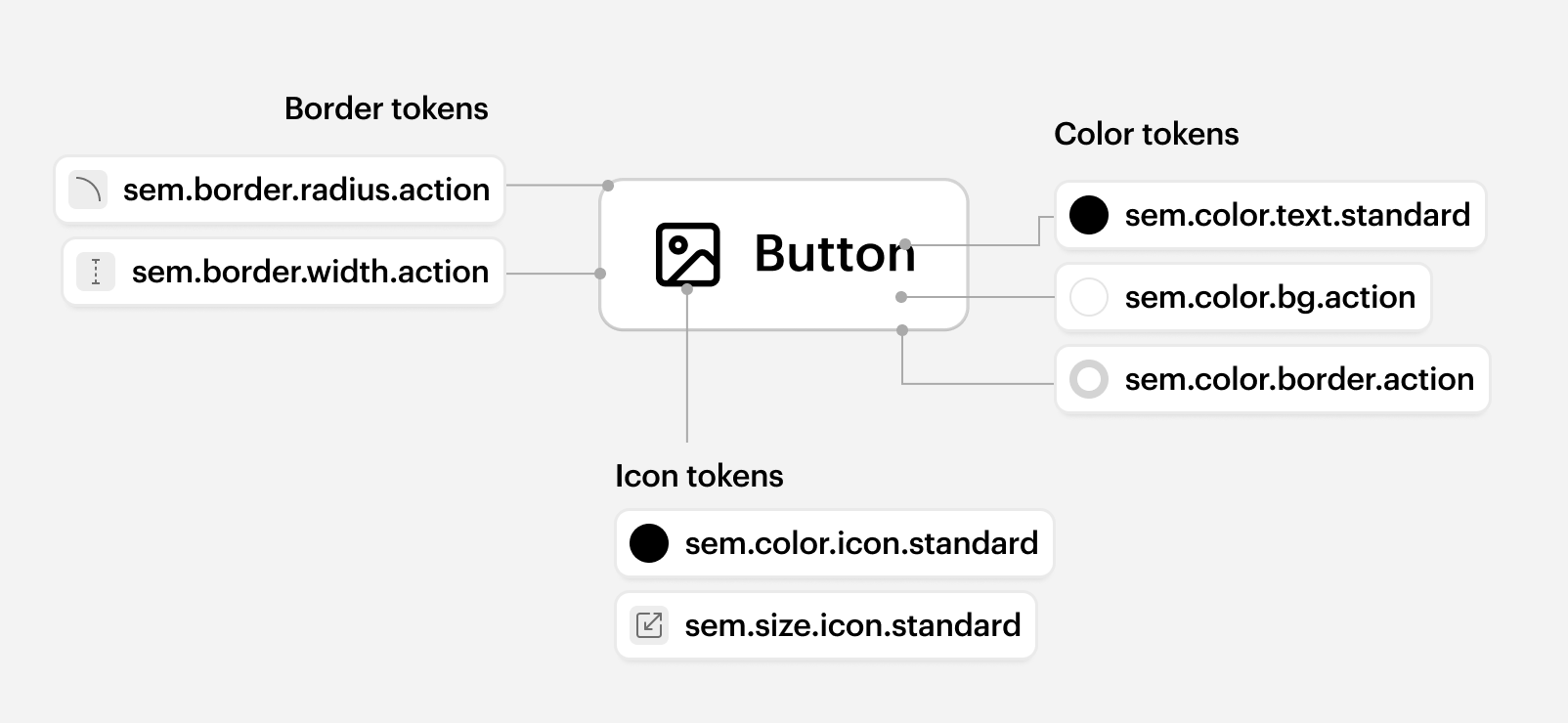
Properties
A property identifies the specific attribute being styled within a category.
For example, within the color category, properties like bg or text specify whether the token is used for background color or text color. It adds precision by clarifying which part of the design element is being targeted.
Another example - in the border category, properties include:radius (rounded corners)width (thickness of the border)
Intents and concepts
Intents and concepts connect similar components, allowing SWAN to make visual updates to a particular section of UI, rather than needing to update multiple components in tandem.
Intents exist across multiple token categories, they are:
| Action | For UI that evokes an action, such as Button, Pagination, ZoomControls, etc. |
| Container | For UI that contains content or other components, such as Accordion, Card, Popover, etc. |
| Control | For non-text input UI, such as Checkbox, ColorSwatches, ToggleSwitch, etc. |
| Input | For text input UI, such as Combobox, Dropdown, TextInput, etc. |
Concepts are more specific to a particular token category. For example, the border category has a partition concept. Recommended for when you have a specialised use case that matches the token.
Scale
Most tokens follow SWAN’s standard scale of emphasis to create hierarchy. Steps in the scale don’t exist for every token. “Standard” is the baseline to which other emphasis levels are relative. This is the most common option that should be used by default.
| None | Use when paired with interaction states, such as hover or active (see: [Color](/swan/foundations/color)). Also to remove existing styling when necessary. |
| Subtle | Use to reduce emphasis relative to other UI, or when the default option is too strong. |
| Standard | The default option. |
| Strong | Use to increase emphasis relative to other UI, or when the default option is too subtle. |
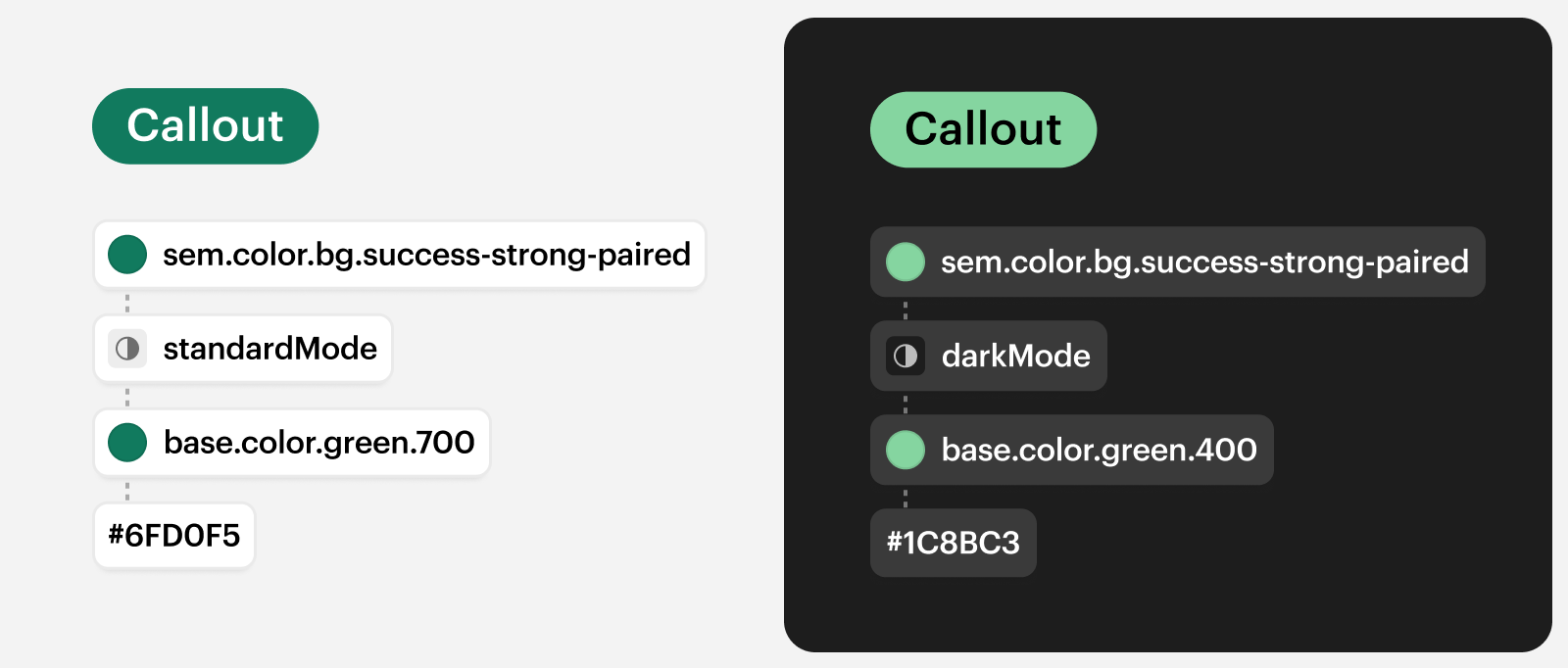
Modes

SWAN currently supports three modes:
- Standard mode is the default mode used when no other modes are specified.
- Dark mode inverses the color of the UI enabling components to be accessible on darker backgrounds. This mode has been designed to be used in sections of the UI as opposed to entire pages or experiences.
- Compact mode increases UI density, allowing more information and actions to be displayed. Like dark mode, it's intended for use in specific sections of the UI rather than across entire pages or experiences.
For more detailed information on how to use modes, see Modes.
Choosing tokens

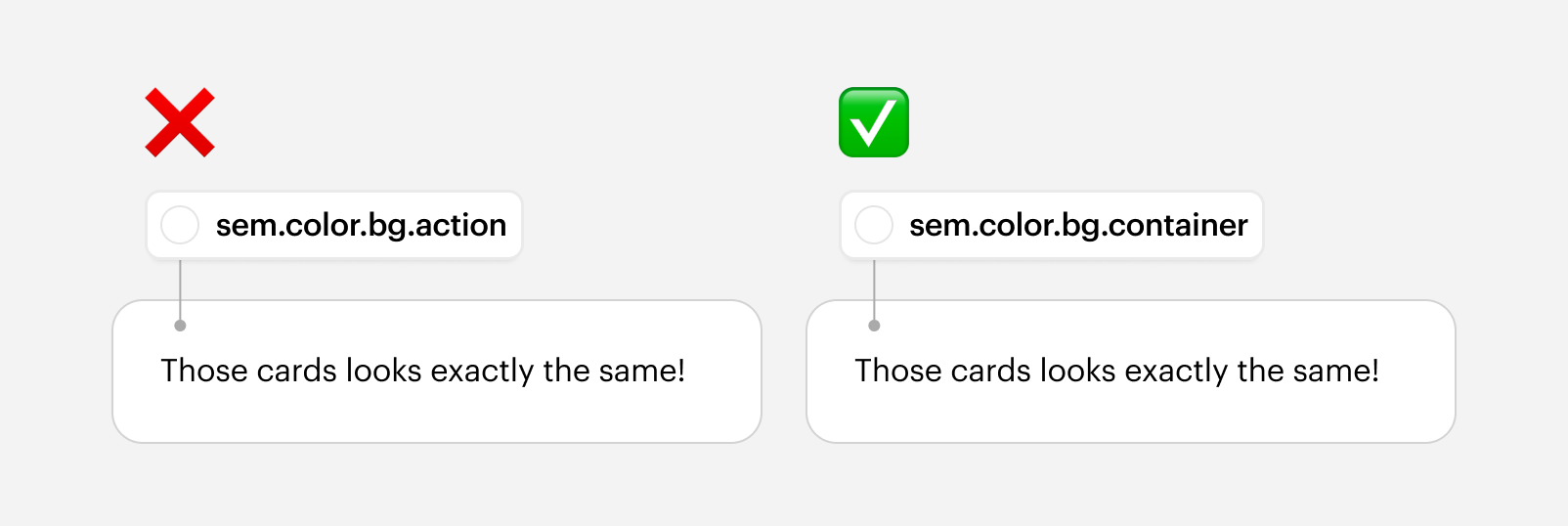
Users should use the most semantic token available for the specific use case you’re styling.
For example, when styling a container, use sem.color.bg.container, not sem.color.bg.action — even if they share the same value.
We aim to offer a standard token for each applicable token category, however, a more semantic token may exist for the particular case you are styling. e.g When styling a container, using sem.border.radius.container over sem.border.radius.standard allows for finer control of visual language changes, even if they currently output the same value.
Tokens are often displayed in a language-agnostic manner, and must be prefixed with 'swan' when used. For example, base.color.transparent is equivalent to $swan-base-color-transparent in SASS, and SwanBaseColorTransparent in JS.
Do
- Use tokens that describe the intended purpose.
- Apply the correct syntax for your codebase.
Don't
- Don’t pick tokens just because they look visually right.
Importing tokens
Developers
Tokens are available in the following languages: CSS, SCSS, LESS, Stylus, and Javascript.
All tokens reference underlying CSS Custom Properties which can either reference a literal value, or another CSS Custom Property. This ensures tokens can appropriate react to breakpoints, modes, etc. regardless of language.
The import path for SCSS/LESS/CSS/Stylus is simply:
Javascript is slightly different, and are imported from the main path:
tokensRaw should only be used when CSS Custom Properties aren’t an accepted value, e.g. for third party libraries, or inside of @media rules. These tokens do not respond to modes.
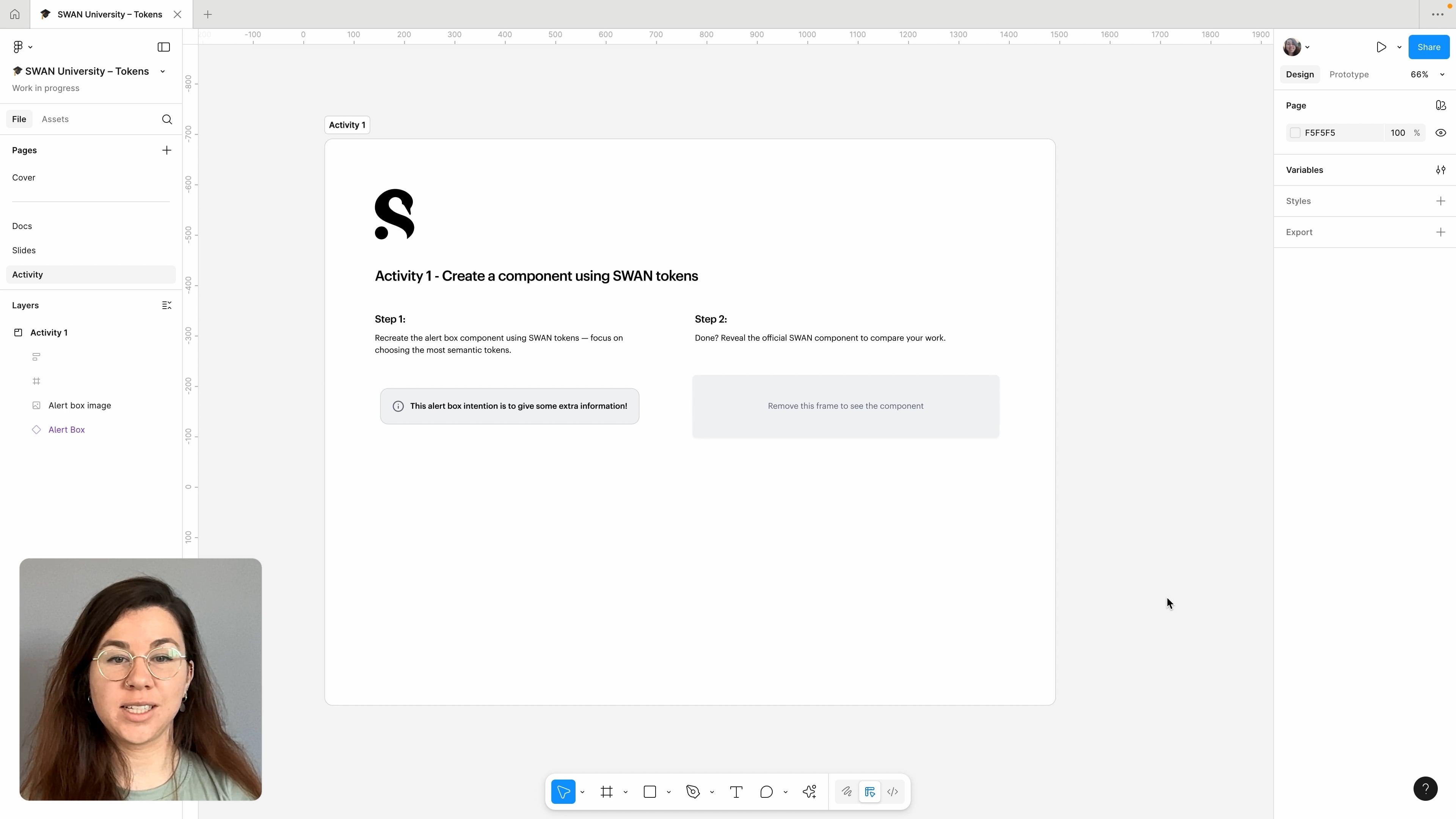
Designers
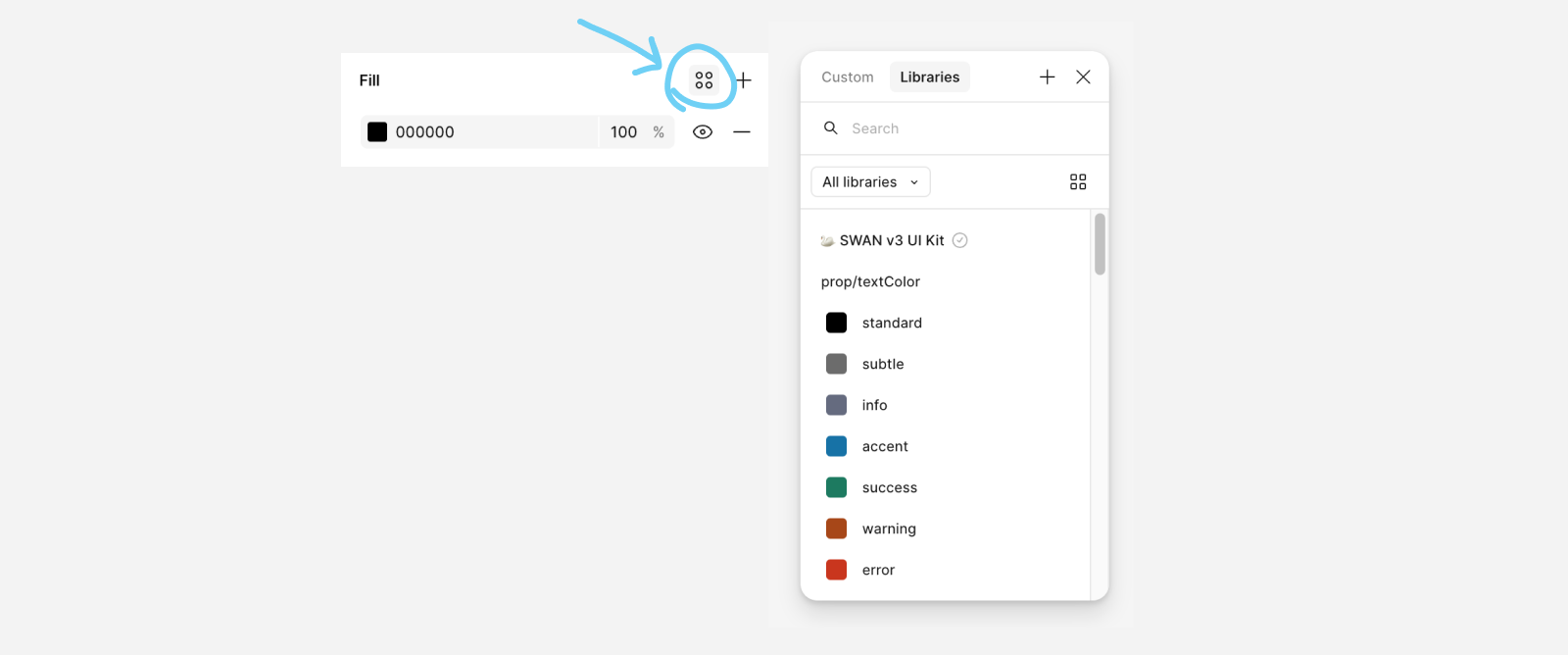
Tokens are available via Figma variables in the SWAN UI Kit. They can be applied directly to Figma elements such as text, fill, and border. Tokens are also built into all SWAN components and synced with their code counterparts.

Can’t find the right token?
Come chat to us. If there’s a token you need, let’s have a discussion and see if it’s missing from SWAN. Tokens are part of our public API, so the process in our contribution guidelines applies here.